Google recently unveiled mobile page speed industry benchmarks and analyzed customer behavior to figure out how the two lined up.
Unfortunately, they didn’t.
Meaning:
- Most mobile websites are slooooooooooow.
- Consumers won’t wait longer than a few seconds.
That’s a problem. It means the vast majority of mobile websites are losing money, practically forcing customers to bounce and go somewhere else.
Here’s why that’s happening and what you should do about it.
Slow Page Load Speed Sabotages Your Revenue
The probability of someone bouncing from your site increases by 113 percent if it takes seven seconds to load, according to Google’s mobile page speed industry benchmarks, which were released in February.
The problem?
The average time it takes to fully load a mobile landing page is 22 seconds, according to the same report.
That’s not good. In fact, it’s awful because that trickle down effect hits your bottom line, too. Slower sites cause more bounces which then lowers conversions:
“Similarly, as the number of elements—text, titles, images—on a page goes from 400 to 6,000, the probability of conversion drops 95 percent.”
This is nothing new. Slow page speeds have long been public enemy number one for years. Over a decade ago, then-Googler Marissa Mayer confirmed that Google themselves saw a 20 percent drop in traffic with just a 0.5-second delay.
Mobile-first indexation is coming, and speed is the mobile SEO Achilles Heel. E-commerce brands lose half of their traffic if pages take three seconds or longer, which has motivated some to get up-and-running in less than a second.
The primary reason for slow loads? In a word: bloat.
Too much. The way you feel after a Thanksgiving feast.
Google’s latest industry benchmark report analyzed more than 900,000 mobile ads from 126 countries (so sample size apparently ain’t a problem). Seventy percent of pages were over 1MB and “1.49MB takes 7 seconds to load using a fast 3G connection” (which brings things back to seven seconds and the 113 percent increase in likelihood to bounce).
The solution isn’t easy. You’re not gonna like it.
In fact, you might be tempted by a shortcut. It might seem easier initially to use a mobile-friendly alternative like AMP or Facebook Instant Articles.
But that would be a mistake.
Here’s why.
The Problem With AMP & Instant Articles
The Accelerated Mobile Pages Project (AMP) is a self-described “open-source initiative” with the lofty ideal to make the web faster.
Companies who use their technology can see mobile pages load “nearly instantaneously.” It does that by minimizing the amount of resources required through optimizing and compressing notoriously ginormous files like your images.
The ideals are lofty and ambitious. And the results are admittedly good.
Wired Magazine is just one of many huge publishers to reveal glowing highlights, with a 25 percent increase in click-through rates from search results. Gizmodo’s AMP traffic is 80 percent new visitors (presumably coming via search).
Why does AMP perform so well? You don’t need Benedict Cumberbatch for that one. It’s a Google-backed project. So AMP pages tend to get, how should we say, prime mobile SERP placement.
That’s a good thing. But there are a few drawbacks.
AMP is technically more difficult to implement, for starters. Jan Dawson argues that it’s effectively making it harder to publish on the web, writing:
“Technically, these formats use standards-based elements — for example, AMP is a combination of custom HTML, custom JavaScript and caching. But the point here is the outputs from traditional online publishing platforms aren’t compatible with any of these three formats. And in order to publish to these formats directly, you need to know a lot more code than I ever did back in the mid-1990s before the first round of WYSIWYG tools for the web emerged.”
Fortunately, things are slightly easier for WordPress sites. Here’s a three-step guide to setting up AMP on a WordPress site.
There are other problems, though. Losing your branding on AMP pages is one thing. Not good but not a deal killer necessarily. Losing your mobile traffic to Google is quite another, and it’s also the crux of the issue.
AMP content isn’t technically yours anymore. This can impact things like ad revenue, where results are mixed, as seen in the following tweets from Marie Haynes that caught my eye a few months back:
Facebook’s Instant Articles work largely the same way as AMP. Similar pros and cons, too.
Pages load on super speed on the plus side, reportedly up to 10x quicker. Early results from Facebook Partners also showed a 70 percent decrease in Instant Article abandonment (with a 20 percent CTR to boot).
But the same proprietary infrastructure problems have caused many media conglomerates to hit the Pause button. According to analysis from NewsWhip and Digiday, several notable companies have pulled back on Facebook Instant Articles in the last year or so:
- Boston Globe went from an incredible 100 percent to 0 percent
- Business Insider posted 10 percent and now barely posts 2 percent
- The New York Times has dropped to 10 percent
- The Atlantic went from posting 85 percent to now only around 10 percent
- Other early adopters like the BBC News, National Geographic, and The Wall Street Journal are now “barely using the platform”
Now, this isn’t a Chicken Little, “sky is falling” kinda thing. But it is a cause for concern.
Mobile-friendly platforms offer a tremendous shortcut in boosting mobile page speed. However, there are very serious drawbacks, too, like band-aids on broken arms.
A more prudent approach is to roll up your sleeves, take the long view, and fix your site from the ground-up.
Here’s how to do it.
How to Diagnose Slow Mobile Page Speed
Test My Site is the new version of Google’s old PageSpeed tool (complete with the latest and greatest, 2017 OC Housewives-style facelift).
So start there.
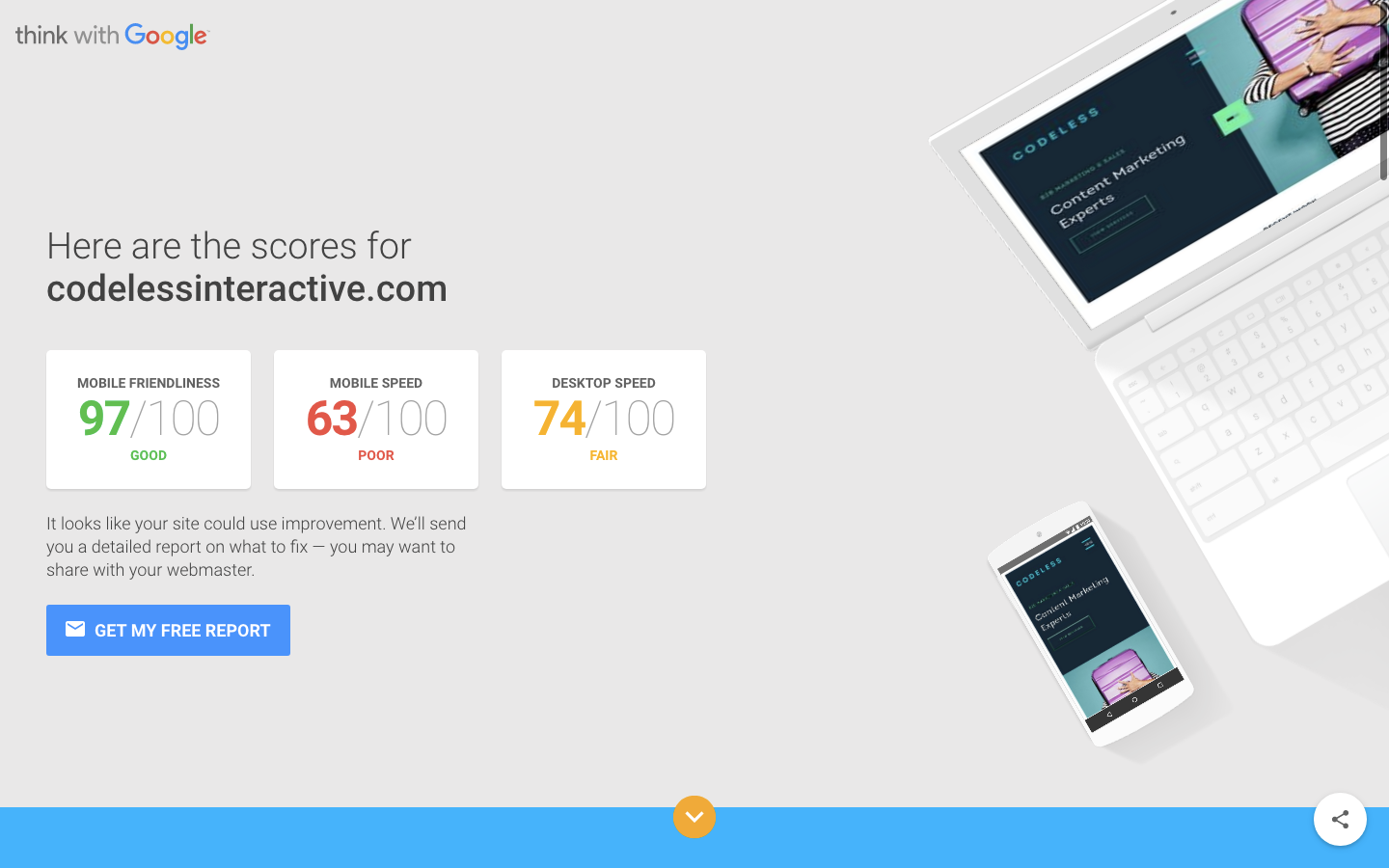
Point and click. This page should pop up next.
Just plug in your URL and hit Test Now.
First, you’ll see the Mobile Friendliness score. Then in the middle is the mobile speed score in question.
Ruh roh.
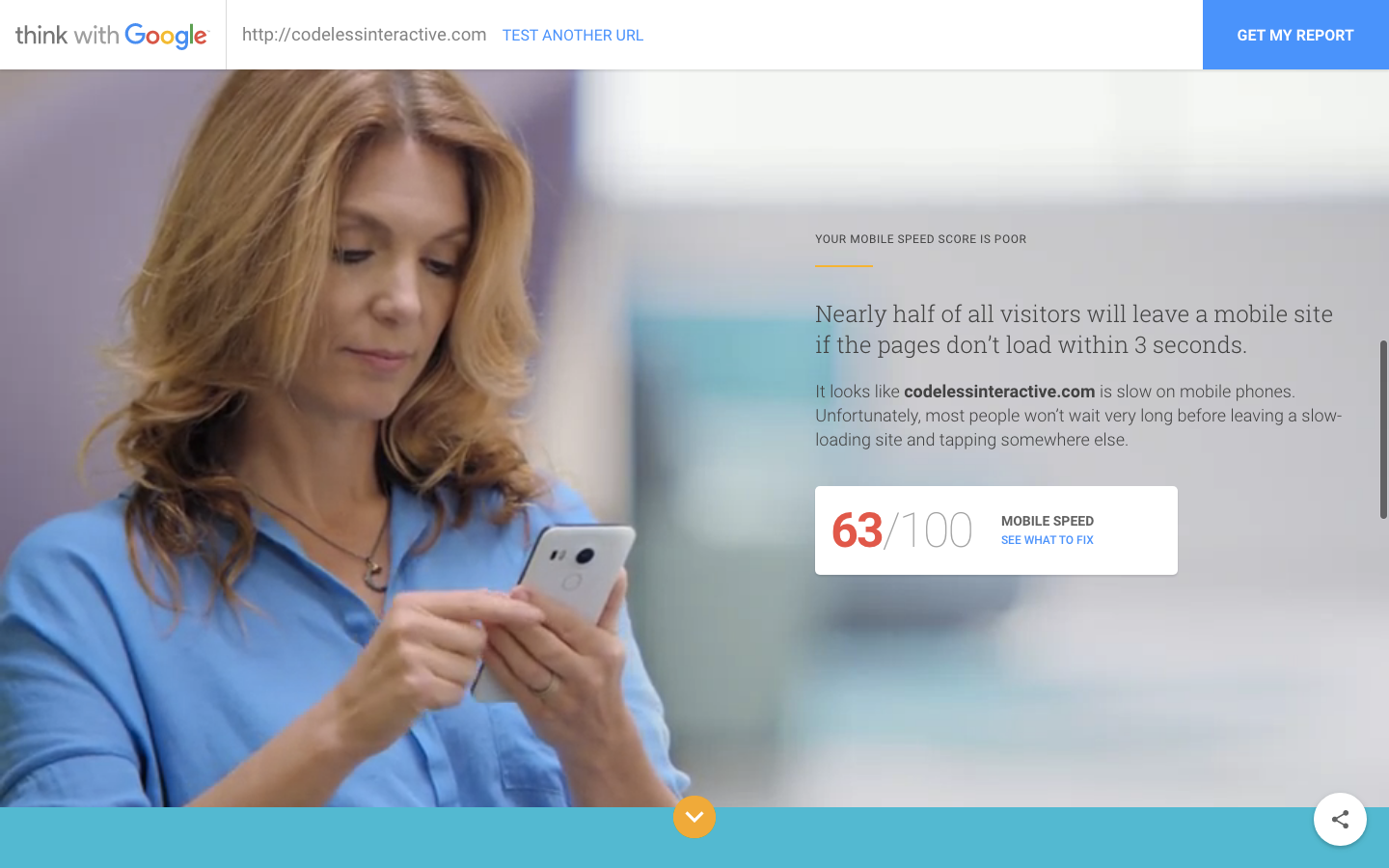
Let’s scroll down a bit to find out more details on that near-failing grade.
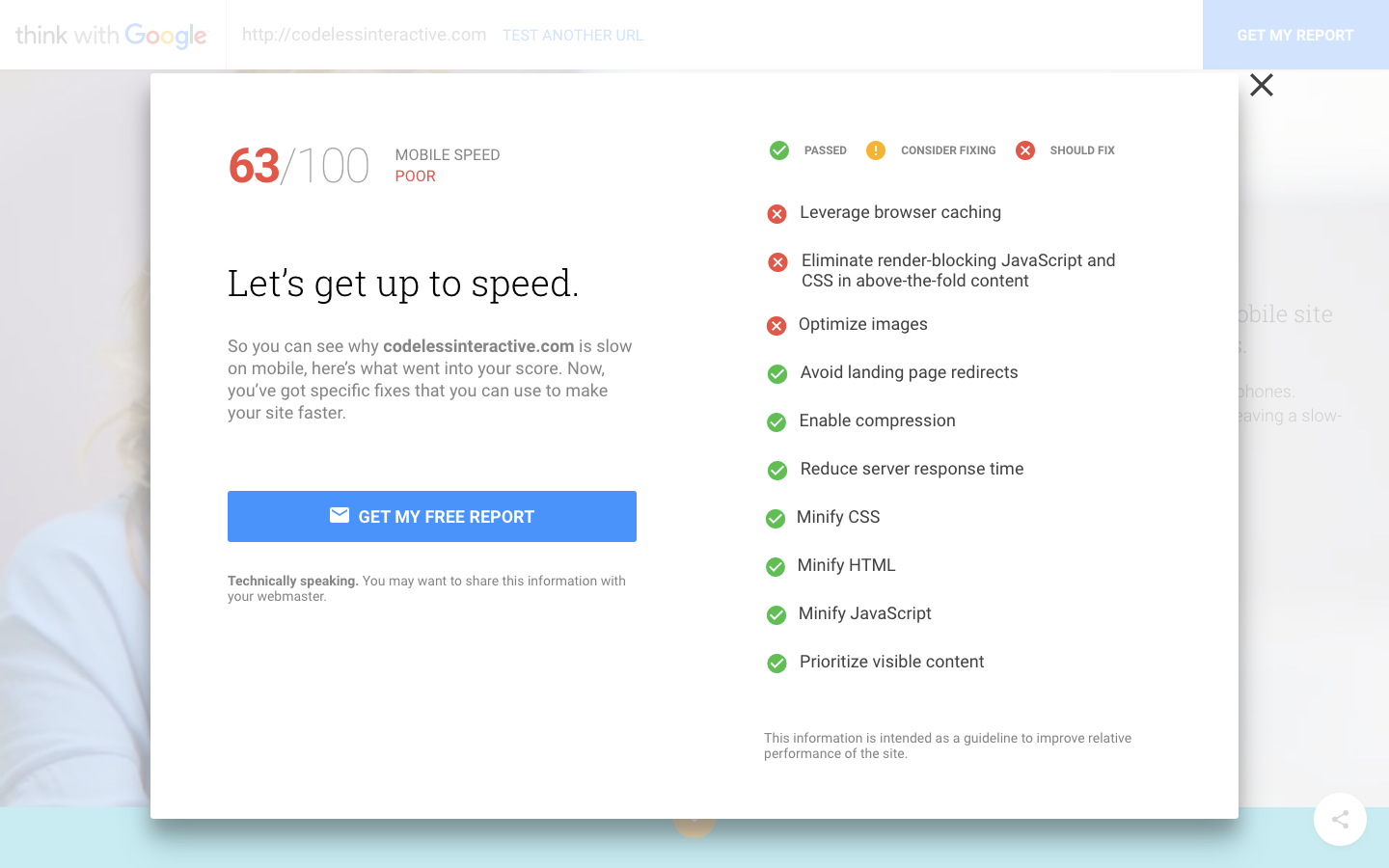
Click on that little box to bring up a detailed assessment of where your site is doing well, along with those areas that aren’t doing so well.
Google mercifully goes into the details of which individual elements are causing you the biggest problems.
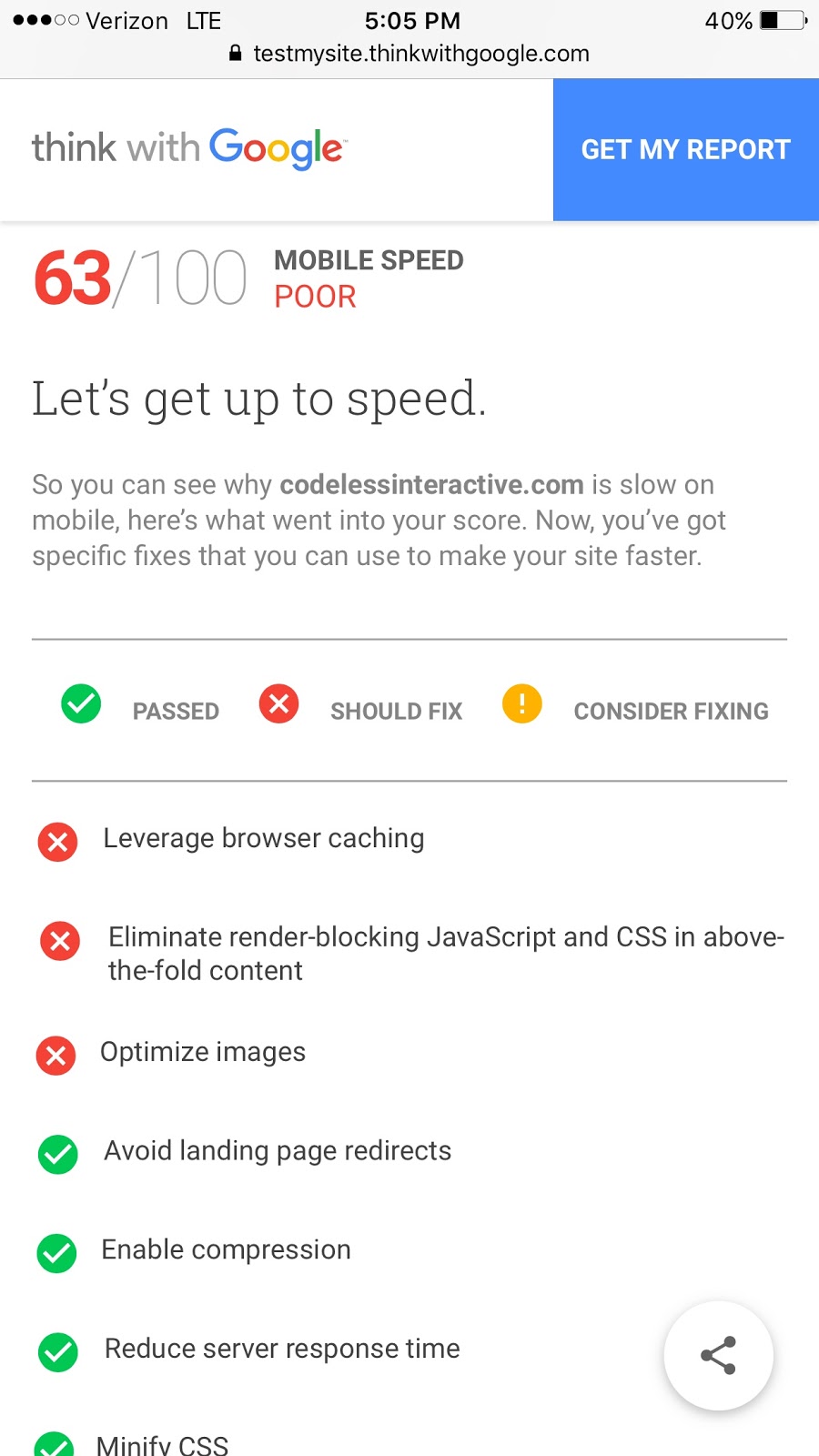
Here’s another view of this mobile page speed assessment on a mobile device. Because… why not? Everyone loves a good meta joke.
OK. So the result ain’t pretty. That’s fine. Because now we know what to fix.
The next step is to dive into some of these new mobile page speed industry benchmarks and figure out how to increase them.
Buckle up. It’s about to get geeky.
How to Beat 3 Google Mobile Page Speed Benchmarks
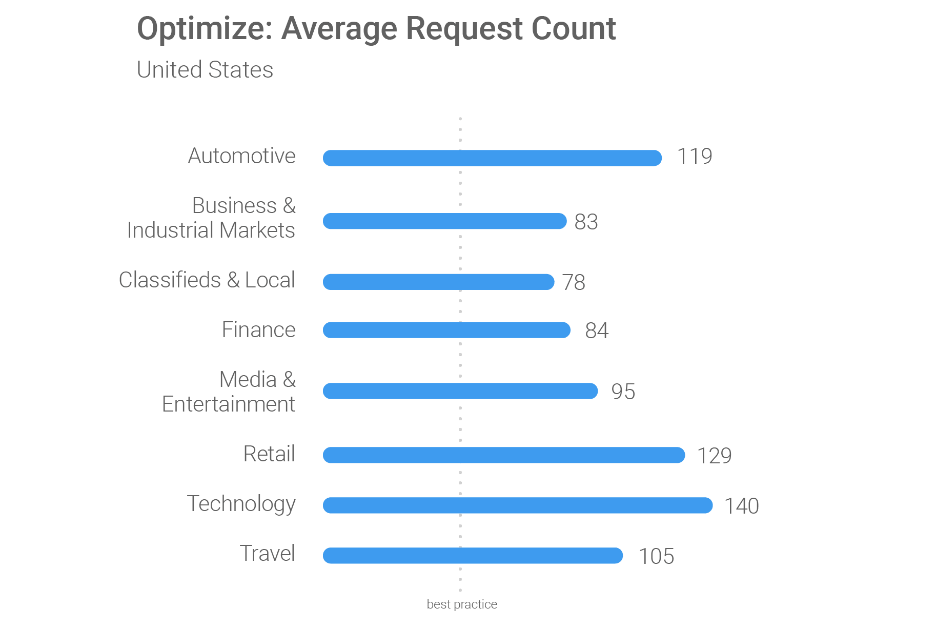
1. Reduce Your Average Request Count
Google’s Best Practice: Fewer Than 50
Requests are literal. Someone tries to visit your website and their browser requests information from your server. The data is compiled and sent back.
The more requests, the longer it takes. Reduce the number of requests that need to be sent back-and-forth and you can greatly reduce average page loading times across the board.
First, reduce the number of files that need to be sent. Yoast cites JavaScript, CSS, and images as your three primary problems.
Minifying JavaScript and CSS kills two birds with one stone. It reduces the number of files that need to be sent back-and-forth. It reduces the overall file size, too.
- The GIDNetwork will help you run a compression audit.
- Gzip will turn website files into zip files for easier transfers.
- WP Super Minify is a WordPress plugin that will do a lot of heavy lifting for you.
- Otherwise, Yahoo’s YUI Compressor can help tackle both CSS and JavaScript compression.
Contemporary web design is 90 percent image-driven. I just made up that stat. But you get the point. Today’s websites look like hollow shells if you remove the beautiful, retina-ready images that stretch across your screen.
The problem is that images (if not handled properly) will kill loading times. Once again, Yoast recommends using CSS sprites to combine multiple images into one. SpriteMe, for example, will take background images and combine them to decrease the total number of individual images.
Content Delivery Networks (CDNs) can also help you recoup bandwidth and cut down on website requests. They host large image files for you and distribute them across their own global network of servers. MaxCDN and CloudFlare are among the most popular.
Last but certainly not least, reduce redirects you use if possible. Redirects create additional requests. So proceed with caution.
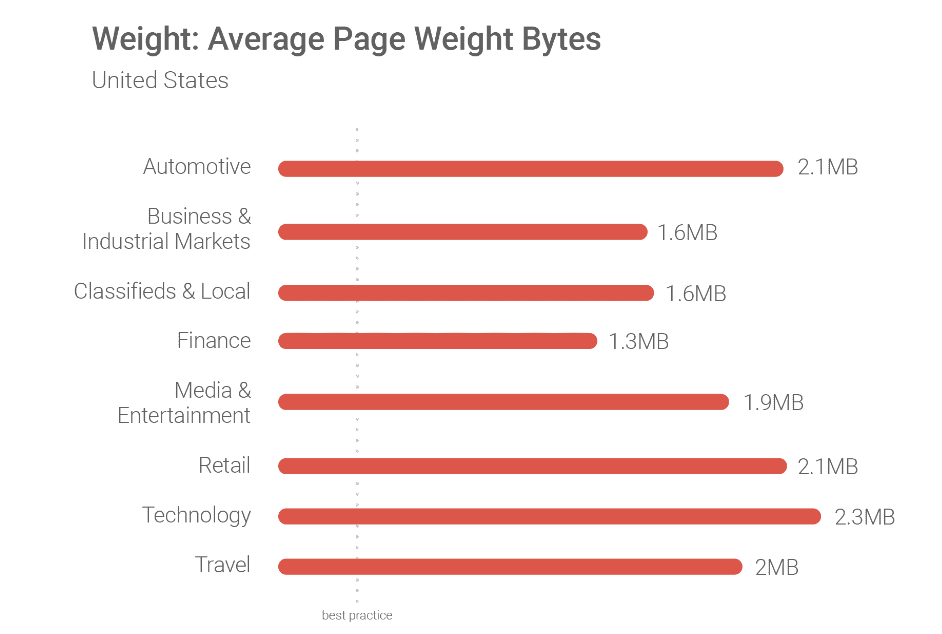
2. Decrease Average Page Weight
Google’s Best Practice: Less Than 500KB
Seventy-eight percent of shoppers want more product images, according to the Omni Channel Retail report from BigCommerce.
The problem, as we just discussed, is that images can cripple page loads. They create more requests for servers. But they put your average page weight on a bulking plan that would make those meathead bodybuilders at your gym rage with envy.
Page size should be less than 500KB according to Google. And yet a single, unoptimized, high-res image already clocks in at around 1 or 2 MB.
You could start by simply cropping the sizes of your images so each is the exact width and height for the space it’s being used. Except, of course, nobody ever does that. Manually. Every single time they upload an image.
So instead, let’s start by compressing the image file itself with something like WP Smush.it. A non-WordPress tool like Compressor.io can also reduce an image by up to 73 percent.
Let’s run a quick scenario:
- Average e-commerce website conversions hover around 1-3 percent.
- That number can rise as high as 5 percent. (One example, Natomounts, sees 5 percent conversion rates with ~85 percent from mobile!)
- We just discovered that shoppers want more product images.
- And yet, according to Radware, 45 percent of the top 100 e-commerce sites don’t compress images!
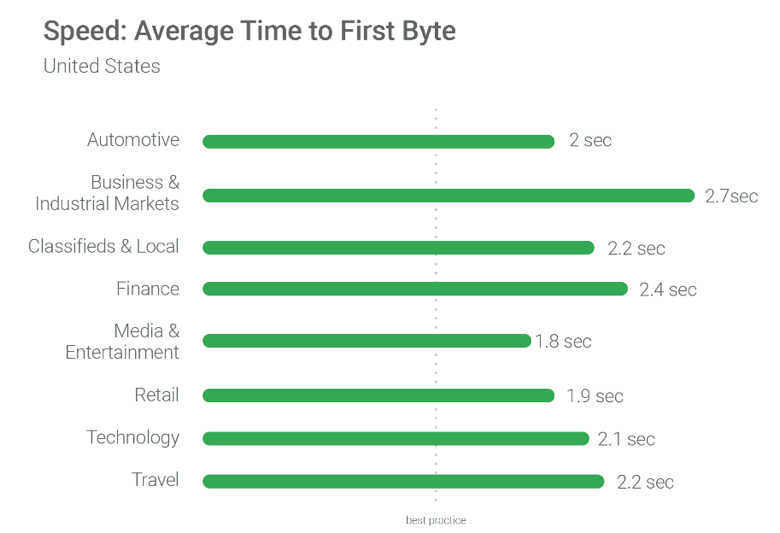
3. Decrease Average Time to First Byte
Google’s Best Practice: Under 1.3 seconds
Time to first byte (TTFB) is a measurement that shows how long a browser has to wait before receiving its first byte of data from the server.
It’s essentially a three-step process:
- A visitor sends an HTTP request to your server.
- Your server has to figure out how to respond. This includes gathering the data required and organizing it to be sent back.
- Assuming all goes well, the request is sent back to the visitor.
TTFB is the time it takes for that complete cycle to finish.
We’ve already covered a few potential roadblocks during this journey. Too many requests, too many redirects, too many junky WordPress plugins, etc. all take its toll. A website visitor’s own network connection and speed also make an impact.
The aforementioned CDNs also help by reducing your server’s workload. They take over the burden of delivering large files so your own server can focus on delivering the rest of your site’s files and content. The best CDNs even go the extra mile. For example, reducing the physical location between the person requesting a file and the server sending it can have a huge impact.
Caching reduces TTFB by helping web browsers store your website data. Best of all, it only takes a simple plugin (like W3 Total Cache) or using a premium web host that will set up caching for you at the server-level (so no additional tools or plugins are needed).
A web host is like your server’s foundation. You can optimize images all you’d like. Use the best CDN on the market. But if you’re using slow shared hosting that splits resources, your site is going to be slow no matter how many tricks or tips or hacks you use.
Last but not least, a little sleight of hand.
Technically, removing JavaScript files from the head section and relocating them lower on an HTML document won’t reduce the overall number of requests or reduce file sizes. But it will help the important stuff — like the words on each page — to load a little quicker.
JavaScript is selfish. It wants to load all of its code before allowing anything else on the page to have a turn. Pushing it further down forces it to wait its turn until after a few images and basic content can pop up first.
Lazy loading is another common technique that won’t load (or display) an image until it’s within view. That way, page content can be loaded first. That’s helpful on long pages with tons of images (like this blog post). WPMU has a list of six lazy-loading WordPress plugins to try out.
Conclusion
Google has helpfully provided a few mobile page speed benchmarks to shoot for based on their in-depth analysis of what customers want. Unfortunately, the vast majority of websites are nowhere close to them.
Slow mobile page speed has been shown to cause users to bounce, which affects where you show up in search results, and ultimately what your website is able to generate in revenue.
Start by reducing the number of requests that happen each time someone visits your site. Then reduce file sizes along with average time to first byte.
It’ll take some heavy lifting. Definitely some dev help. But it’s your only shot at rescuing sub-par performance that’s sabotaging your bottom line.
Image Credits
Featured Image: Templune/Pixabay.com
In-Post Photo: Google.com
In-Post Photo: Facebook.com
Screenshots by Brad Smith. April 2017.
Go to Source
Author: Brad Smith
The post How to Beat Google’s Mobile Page Speed Benchmarks by @bsmarketer appeared first on On Page SEO Checker.
source http://www.onpageseochecker.com/how-to-beat-googles-mobile-page-speed-benchmarks-by-bsmarketer/













No comments:
Post a Comment