ADVERTISEMENT
Information architecture (IA) and search engine optimization (SEO) share many of the same goals.
One of those shared goals is findability. Can people find the content they’re looking for, whether they’re outside your website or already using it?
Here’s what happens to your SEO efforts when your IA sucks, some common SEO IA mistakes, and how to make your IA and SEO work together. These tips all come from Ryan Jones, associate director of SEO for SapientRazorfish and the mastermind of SEO satire site WTFSEO, who spoke at Pubcon SFIMA in Fort Lauderdale this week.
What is Information Architecture?
Simply, IA is how your website is organized and where things are on the pages. It’s your:
- Navigation.
- Sitemap.
- Page types.
- Page structure.
- Object placement.
- WireFrames.
- Content organization.
- Global elements.
- Story outline.
Ultimately, both IA and SEO are about matching the customer’s journey and helping them achieve a goal, whether your goal is to acquire email addresses, make sales, or get people to call your business.
However, users aren’t linear. Their path to conversion involves multiple entry points and touchpoints.
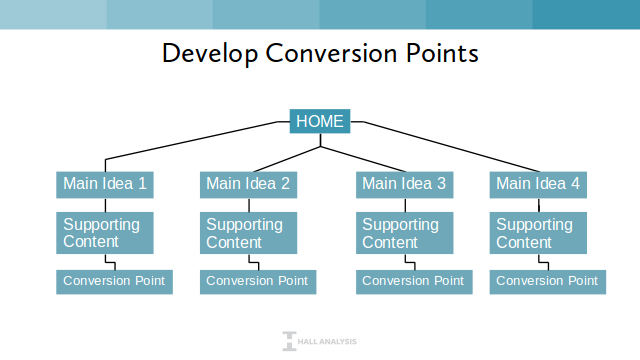
If only the customer journey were as simple as this:
Homepage > supporting content that follows your sales funnel > conversion
The customer journey will be unique depending on the goals of your website. So, for example, if it takes four stages for your users to complete a goal, then design your supporting content to match those stages. Architect your site more like this:
URL Length & Page Authority
Pages with longer URLs have less authority.
But that doesn’t mean URL length is a ranking factor. Google doesn’t care how long your URL is.
What really matters is how many clicks away a page is from the homepage. Click depth from the home page means longer URLs.
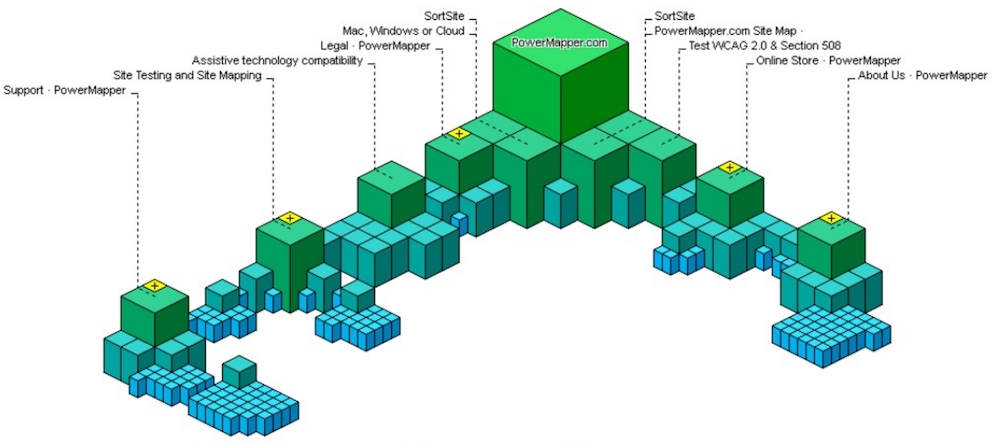
Ideally, your important pages should be 2-3 clicks away from your homepage. Anything that is 4-5 clicks away will be seen as less important.
How can you check this for yourself? Jones suggests using PowerMapper. Here’s an example of what you’ll see:
When IA & SEO Don’t Work Together
What happens to your SEO results if your IA sucks? Well, you’ll get:
- More duplicate or competing content in the SERPs.
- Increased crawl budget.
- Bad internal linking and poor pagerank flow.
- Lower user satisfaction and decreasing KPIs. People who can’t find what they’re looking for won’t buy from you, sign up for your newsletter, or take whatever conversion action you want them to.
- Distributed topical authority. You want to make it clear what your site and your pages are about. If you sell socks and shoes, for example, you don’t want socks in the shoes section. You want separate sections for socks and shoes.
Examples of Common SEO IA Mistakes
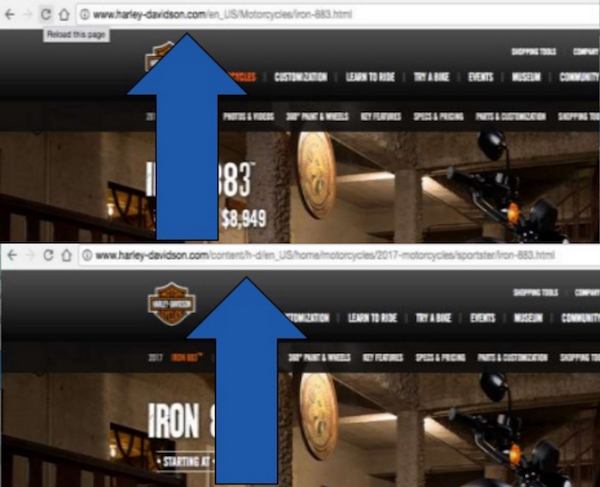
Inconsistent navigation is one of the most common SEO IA mistakes.
For example, on Harley Davidson’s site, the same page has two different URLs, depending on how you got there. If you can via the main navigation, you get one URL, and if you come in via a different page, you get another URL:
Some CMS end up creating multiple URLs (and duplicate content) by default, based on how a visitor got to that page. So make sure your CMS isn’t creating any IA and SEO issues.
Another common SEO IA mistake to watch out for: category pages. Check out this example of categories run amok:
Yes, JCPenney used to have a page for “juniors guys laced bras and panties.” Who even knew that was a thing?
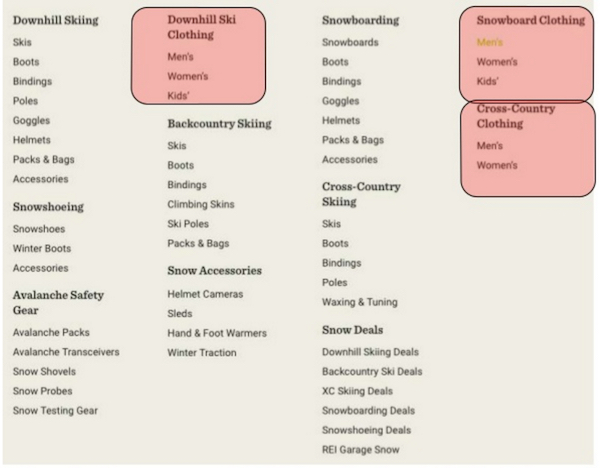
Now let’s look at a good example of IA and SEO.
What’s the difference between men’s snowboard socks, downhill ski socks, and men’s cross-country ski socks? There is no difference. They’re the same socks that will work the exact same way on your feet.
REI has created three paths, based on personas, for its customers to find the same product on its website. These exact same socks live in two categories, but when you go to the socks page, there is only one product category (snowsports socks), product URL, and schema breadcrumb.
6 Tips for Good IA & SEO
To conclude, Jones offered these six tips for better IA and SEO:
- Have a goal and purpose. Frame everything you do around goals. Don’t create content because you want to rank for x term. Create content to fulfill a goal. Ask: What is the goal of our site – what do we want people to do our site? Why are we creating this content – what is its purpose?
- Use site analytics and personas. Use your analytics data to inform your navigation and breadcrumbs. You don’t always need to use personas. But designing your website IA around, and mapping your content to, a persona’s user journey can be incredibly helpful.
- Keep your site KPIs in mind. Figure out what you want people to do on site, what those people actually do on your site, and what order they do those things in. Understand the path they take. Design IA around that.
- Start with mobile first and expand to desktop. When you start with IA for a mobile site it forces you to only put what’s most important on the page. Rather than trying to cram in too much stuff you don’t need from your desktop site to mobile, start with mobile. Expand to add non-essential fluff to your desktop site.
- Be consistent. Does your navigation make it possible to access the same content in multiple ways? Make sure that content doesn’t have multiple URLs.
- Everything should have only one home. Map your SEO keywords to pages to eliminate duplicate content.
Image Credits:
Featured Image: Depositphotos
Image 1: Joe Hall
Additional Images: Ryan Jones – SEO & IA
Go to Source
Author: Danny Goodwin
The post How to Make Information Architecture & SEO Work Together by @MrDannyGoodwin appeared first on On Page SEO Checker.
source http://www.onpageseochecker.com/how-to-make-information-architecture-seo-work-together-by-mrdannygoodwin/





No comments:
Post a Comment