When it comes to website optimization, speed makes a huge difference. It doesn’t matter what performance metric you’re looking at – on-page engagement, social shares, revenues, search rankings – you name it. If your site is slow, you’ll have an extremely hard time achieving it.
According to a recent report from Google DoubleClick, the average mobile site loads in about 19 seconds on a 3G connection. And yet, according to the same report, if your content page doesn’t load within three seconds, roughly 53% of your potential site visitors will bounce out.
The difference between a five-second load time and the average of 19 seconds can be dramatic. DoubleClick compared the performance of average sites with extra-fast ones and found that the leaders earn up to two times the ad revenue, enjoy 70% longer average sessions and have 35% lower bounce rates.
Why Speed Thrills
When your content loads slowly, visitors lose patience and will move on to another site. This translates into high bounce rates and missed opportunities to engage with visitors – before they have even been exposed to your content or even looked at the products they might have otherwise bought from you.

This was true even when people used computers instead of smartphones to access the web. Data compiled by Forrester on behalf of Akamai back in 2009 found that one-third of shopping cart abandoners did so out of dissatisfaction with website performance, while 23% of displeased shoppers cited slow load times specifically. More than half of online shoppers said that quick page loading is important to their site loyalty.
Chartbeat’s data indicates that more than half of us spend 15 seconds or less looking at the average web page. If a quarter of that time involves a blank screen, who wouldn’t bounce?
As a result of increased focus on the UX bottleneck of page load delays, both Google and Facebook, the web’s top two referrers of audience members, have been cautioning site owners to pay careful attention to site load times for several years now. As long ago as 2010, Google announced that site speed was being used as a ranking signal, and experiments have proven that slow load times correlate with lower search rankings. (Facebook’s Instant Articles platform and Google’s AMP solution represent just part of these web giants’ initiatives to help site owners speed things up – more on these below.)
Being average just isn’t good enough. If your site is running at average speeds, then it actually costs you business opportunities and potential revenue. And in the mobile age, more than ever, speed is crucial.
Fortunately, there is a lot you can do to speed up your site and its various content elements. Let’s drill down into a few different types of solutions, including infrastructure optimizations that you can do yourself and third-party tools and services you can use to shave off those precious seconds.
DIY Site Optimizations
Structurally, there are several aspects of your site that you can focus on to improve load times. Some may require help from a developer to set up, but nothing here is above the typical contemporary marketer’s paygrade to use on an ongoing basis.
1. Use the Right Image File Type and Load Protocol
Visuals are often the heaviest files on your site, and optimizing them can make a significant difference to your site’s load times. Ilya Grigorik, a senior web performance engineer at Google, recently published an in-depth guide to optimizing images to ensure greater content efficiency on the Google Developers site. Here are some of the key takeaways:
- When you can, choose vector-format image files, as they scale better and will give you better resolution on various devices, while requiring less bandwidth and storage.
- Minify and compress your SVG assets using technologies like GZIP.
- Choose a raster image format based on your specific requirements. In some cases, JPG files will be smallest, while in others, PNG files will be even smaller. These file types also approach compression differently, so keep your image clarity needs in mind.
- Experiment with quality settings for raster images. Oftentimes the high quality won’t deliver the best experience – just slow load times and a poor user experience.
- Strip out superfluous image metadata such as geolocation coordinates, camera information, and color correction profiles (unless you need this metadata, specifically).
- Resize your images before uploading them to your server, to ensure that the “display” size of the images corresponds to the “natural” size of the image. Forcing your host to constantly resize large images for smaller display requirements adds to your performance overhead.
- Automate as many of your image optimization processes as you can.
Lazy image loading is another way to speed up your pages. As a default, web browsers flow in all images at once before a page is considered to have loaded, a protocol which can add considerably to content sluggishness. When you set up lazy loading, your audience’s browsers will only pull in the visuals that ought to be in view at any given moment. Of course, this needs to be implemented carefully, because you run the risk of trading slow page loads for slow image loads (any solution that has the word “lazy” in its name is likely to have a catch), but there are clear benefits to going this route.
Sitepoint has a great lazy-load tutorial that is worth referencing. This resource also explains the main reasons you should consider lazy loading from a technology protocol perspective:
One important reason is that it should considerably decrease page load time. Often scripts require the DOM to load completely before they can run. If those scripts are needed to provide some information to the user or to provide an important function then waiting for 8 to 10 seconds is going to frustrate the users. Most users are not going to wait for that long and will abandon your site for faster ones.
2. Minify Your CSS and Javascript
Unless you have a habit of digging around under the hood of your site, you may not have considered the importance of “minifying” your site’s CSS (custom stylesheets) and bits of Javascript code.
“Minification” is the process of removing all superfluous characters from your code without compromising how your code functions. Seeing to it is essential for speeding up your site. If you use Google’s PageSpeed Insights analysis tool (more on this below), it will give you recommendations on how to optimize your site for faster load times, including your site’s CSS and Javascript.
There are a number of tools available to help you minify your site’s code (Microsoft Web Platform specialist Scott Hanselman offers a comprehensive collection of tools that can help with this).
If you are a WordPress user, you will probably find these plugins especially useful:
3. Use a Content Delivery Network
As you may already know, a CDN (Content Delivery Network) is a decentralized group of data centers that use smart caching systems to distribute content around the world for faster access.
To understand why CDNs are so widely used, though, you’ll first need to recognize the issue they’re designed to solve. Known as latency, it’s the annoying delay that occurs from the moment you request to load a web page to the moment its content actually appears onscreen.
That delay interval can rise or fall depending on a number of factors, many of which are specific to the web page at hand. In all cases, however, the latency duration is also impacted by the physical distance between your audience member and your website’s hosting server. A CDN’s mission is to shorten that physical distance, the goal being to improve site rendering speed and performance.
CDNs have become almost indispensable to today’s content-rich sites, particularly with the massive increase of visual content on the modern web. The best ones use sophisticated caching rules to capture copies of your site and distribute them multiple nodes on the network.
Beyond improving page load speeds, CDNs offer additional benefits:
- Better handling in high-traffic situations, both legitimate and in the case of a Distributed Denial of Service (DDoS) attack
- Blocking spammers, bots, and other bad agents
- Reducing bandwidth consumption
- Balancing traffic loads between different servers
Incapsula, for example, has found that websites using its CDN load up to 50% faster and use up to 70% less bandwidth. That sort of performance boost is enormously beneficial for both site owners facing large bandwidth bills and site visitors expecting faster site load times.
4. Be Stingy with Redirects
Something to consider if you’re migrating your site is to try to avoid 301 redirects wherever possible. A 301 redirect is a permanent redirect from one URL to another.
For example, the blog section of your site may have launched at http://blog.examplelink.com, but you may eventually want to move it to http://examplelink.com/blog for SEO reasons. In this case, you will need to configure 301 redirects for all of the pages originally located on the subdomain to the subfolder URL structure, so as to ensure you don’t lose all the traffic and link juice you’ve built up to the original blog.
The downside is, too many 301 redirects can also slow your site’s load speeds, as the servers that direct traffic to your site will have an additional step to take to make sure your traffic is delivered to the updated page addresses. So while 301s can be a necessary evil, it’s best to use them only when truly needed.
Editor Note: Learn more about SEO in our complete SEO guide.
Monitoring Your Site’s Performance
You can’t optimize something until you know that it needs optimization, so using effective monitoring tools is critical to any content speed improvement effort. Fortunately, there are a number of great tools available, both free and paid.
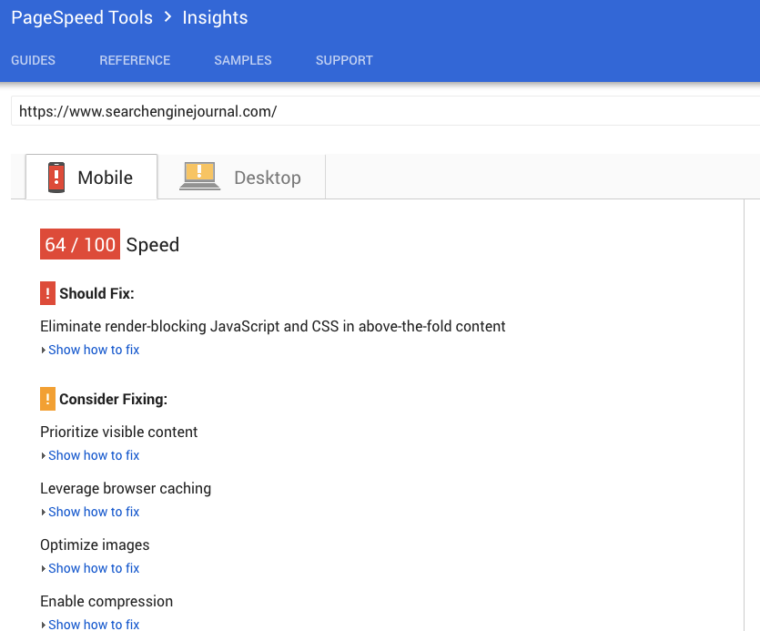
1. Track Opportunities via Google Page Speed Insights
I mentioned the Google Page Speed Insights tool earlier. This is a killer service you can use to gauge your site’s efficiency from a variety of perspectives and across both desktop and mobile devices.
All you need to do to get started is copy and paste your site’s URL and run the tool. It will analyze your site and give you both an overview of site performance as well as a detailed report on a variety of important factors, pointing out what you can do to speed up your site.
Google also offers links to a number of “PageSpeed Modules,” which you can run on your Apache or Nginx server to “automatically rewrite and optimize resources.” If you are not accustomed to working on your server configuration, you may want to seek professional expertise to implement these tools effectively.
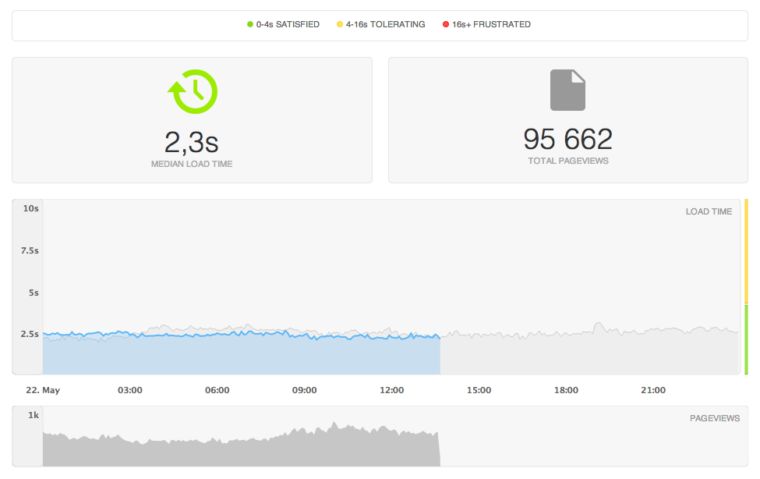
2. Replicate Geo-Specific Lags via Pingdom
Another option is the Pingdom Tools Website Speed Test. The benefit of this service is that it enables you to test your site’s performance from pre-selected locations in the USA, Australia, and Sweden for a better sense of your site’s regional performance.
Pingdom Tools is a freemium service. You can run a basic test for free. That said, the test results are also fairly detailed, so the free service may be more than sufficient for you.
You can also opt for Pingdom’s automated testing solution for roughly $5 per month. The benefit of this subscription is that you can be kept appraised of your site’s performance on an ongoing basis and pick up on emerging challenges as they begin to affect your site.
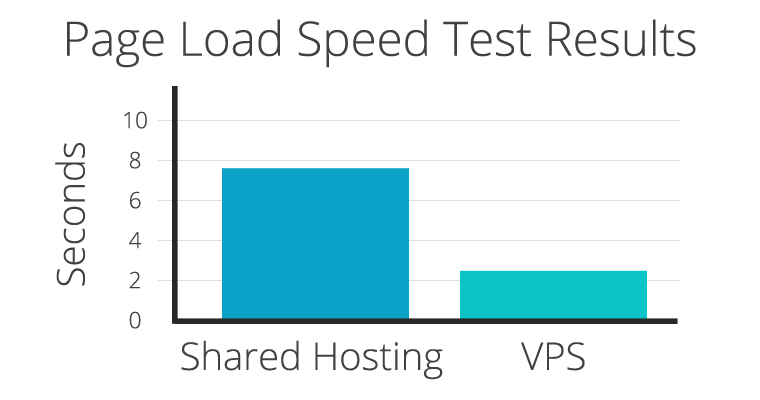
3. Choose Hosting Providers Carefully
To make sure your content loads as quickly as possible, it’s also important to choose your site’s host carefully. Bear in mind that the traffic and bandwidth demands on your site could change dramatically over time, so consider whether the hosting providers you are considering will adapt to your site’s changing needs with acceptable terms.
Many site hosting companies offer their own proprietary monitoring tools, but these are often used more for the purpose of demonstrating a service’s high uptime percentages than actually tracking the speed performance of your own site.
Hosts come in many flavors. Here are some speed-impacting parameters to emphasize when performing due diligence on a given company:
- Are you being offered a shared or dedicated hosting plan? The former is dramatically cheaper – and slower.
- What kind of uptime guarantees do they provide? Aim for 99.9% or higher.
- Do they use SSD or HDD drives? The latter are more reliable and fast.
- What do the Terms of Service really say? These contracts contain important information about issues that directly affect your site’s availability, including restrictions on server resources.
Third-Party Options for Speedier Content
Both Facebook and Google have released services that enable publishers to optimize their content for top load speeds on their respective services. Apple and Medium also have options for publishers, which serve similar purposes.
While all of these solutions are extremely effective for speeding up content delivery, they also all involve major compromises regarding versatility when compared to standard hosted content. We’re talking about less control over the interface, fewer options for creating a brand experience, less rich media capabilities, and sparse options for tracking and monetizing.
1. Rent Land on Facebook Instant Articles
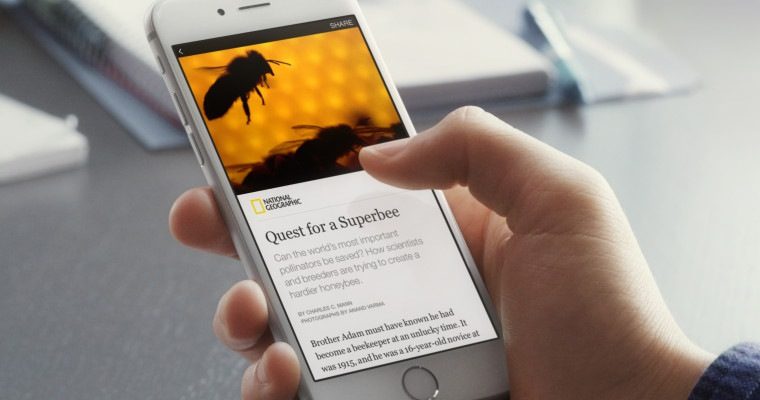
Instant Articles is, essentially, a means whereby Facebook hosts your content on your behalf, in a format that’s made for faster display in the Facebook mobile app.
Instant Articles can be identified in your feed by a lightning bolt icon in the top-right corner of the post’s “card.” When you tap on through, the articles load remarkably rapidly.
The difference between content rendered through Instant Articles and a conventional link can be dramatic. According to data published by Facebook based on Instant Articles early adoption tests, Facebook users are 70% less likely to abandon these articles than those hosted in the wild, simply because the experience is so fast. Users also tended to click on Instant Article links 20% more often than conventional website links.
Sure, these statistics are impressive, but before you dive in and stop hosting your own content, handing it all over to Facebook instead, keep in mind:
- The Instant Articles platform is limited to Facebook’s ecosystem. People can only see Instant Articles when using Facebook’s mobile app. If a significant proportion of your audience is not at all loyal to Facebook, then Instant Articles will be of limited value to you.
- If you take steps to optimize your site load speeds effectively using the DIY methods described above, the sharp differences between Instant Articles performance and your native site performance could be markedly reduced.
- This isn’t a magic fix. Adapting your content for Instant Articles requires a fair amount of configuration and know-how, and it does have limits.
- Facebook has been known to make major changes to its algorithms and interfaces often, many of which have left content marketers and publishers disillusioned. You might be better off building your house on owned land.
2. Strip It Way Down for Google AMP
The Accelerated Mobile Pages Project is Google’s answer to Instant Articles. Like Instant Articles, AMP is a service which reformats your content for faster display on mobile devices. Whereas Instant Articles are available only through Facebook’s ecosystem, AMP articles are available – for now, in any case – exclusively through Google search results.
The philosophies behind AMP and Instant Articles are similar. The underlying idea is to take the content on your site and change how the content renders on mobile devices to be lighter on bandwidth. The performance improvement on AMP is noticeably faster, and this produces a superior user experience when compared to content that is not optimized for faster page loads.
As with Instant Articles, implementing AMP can require you to dedicate resources to configure your CMS to deliver reformatted content to Google’s servers. With AMP, you’ll technically continue to host your own content assets, but these will be cached by Google so they can rapidly pre-load before searchers tap on them.
While AMP continues to evolve, its features may be too limiting for many sites. AMP only supports article and recipe pages at time of press (product pages, anyone?), and plugin solutions for advertising, analytics, conversion optimization and the like are extremely thin. “Features such as contact forms, eCommerce elements, and custom HTML embeds are not able to be added to AMP enabled pages,” notes a recent blog post by mobile-first website building platform Duda. “Also, the analytics capabilities… do not meet the demands that growth-focused websites demand.”
3. Get iOS-Ready with Apple News
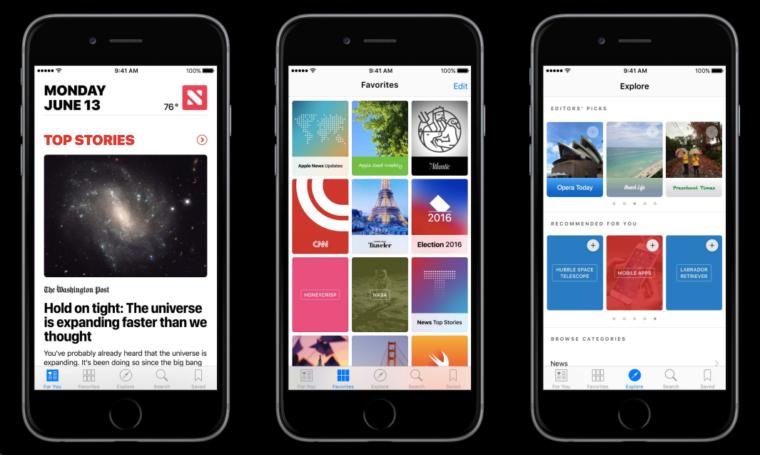
Apple saw an opportunity to take a similarly stripped-down, mobile-friendly approach to extra-fast content with its Apple News product. This platform leverages the company’s substantial market share of iPhones and iPads to offer publishers the opportunity to reach its customers with beautifully formatted content, optimized for their Apple devices.
Apple has earned a stellar reputation for emphasizing user experience in all its products, and Apple News is no exception. The fundamental limitation of Apple News as a content delivery platform is that it is confined to Apple devices.
With the majority of smart device users using Android as opposed to iOS, investing too much in Apple News may not be worthwhile. Focusing on optimizing your content at its source, your site, means making your content more widely available to everyone using the web itself as your platform.
4. Opt for a Host-CMS Hybrid with Medium for Publishers
Unlike Instant Articles, AMP and Apple News, Medium’s publishing solution doesn’t seek to reformat your content for display on its siloed network. Instead, Medium is a publishing platform with a clean design that even offers integrations with Instant Articles and AMP.
The key benefit associated with Medium for Publishers is the ability to effectively outsource the management of your site’s hosting infrastructure, mobile optimization, onsite search optimization, interface design and community engagement solutions to Medium, so you can spend your time focusing on creating great content.
In addition, content on Medium loads quickly, adapts to different device form factors and offers a beautiful user experience for both writers and readers. You can use your own domain name, and you can customize some aspects of the branding.
The question is whether you are willing to accept the relatively limited options Medium gives publishers to administer and maintain their own sites. With many publishers relying heavily on advertising and site customizations to attract, retain and convert audiences, Medium may be too restrictive. You can apply to join their monetization program’s beta testing group, but you can’t sell ads or products via the platform on your own.
Focus on Speed
As you can see, there are a number of options for addressing a fundamental challenge. Slow site load speed erodes traffic as it costs you opportunities to convert more visitors and earn more revenue.
The effects of slow load times are tangible, and few site owners can afford to ignore the need for optimization. Faster sites deliver improved user experiences, enable sites to rank higher in Google search results and are more likely to lead to conversions and sales. It’s time to get started with auditing your content’s speed performance and methodically addressing your site’s deficiencies.
Image credits
Feature image and frustrated smartphone user images by DepositPhotos.com.
All screenshots by Ben Jacobson. Taken October 2016.
Minification image by Kinsta. Used with permission.
Shared hosting graph by 10x digital. Used with permission.
Facebook Instant Articles image from Facebook Instant Articles Press Kit. Used with permission.
Go to Source
Author: Ben Jacobson
The post The Complete Guide to Speeding Up Your Content by @osbennn appeared first on On Page SEO Checker.
source http://www.onpageseochecker.com/the-complete-guide-to-speeding-up-your-content-by-osbennn/







No comments:
Post a Comment